
Aren’t Shapes for Illustrator?
Yep. No one is going to argue that Illustrator is better for working with vectors. That’s what its for. And while, Photoshop can work with vectors, it is definitely not as flexible as its Adobe cousin. My point here is that we can still make Photoshop an integral part of our workflow for certain types of vector work by using the shape and pen tools, and we can hopefully streamline our working day as a result. I’ll focus on relatively simple operations using the shape tool, such as using keyboard shortcuts, ways to keep your layers palette clean, and using the direct selection tool’s options to achieve different things.
Let’s Make Something Fancy
I’ve been working on a project for a yoga teacher for a few weeks now that includes a logo design. I thought it would be the perfect opportunity to highlight some of the Photoshop shape tool techniques that I’ve been using.
1. Draw the Shape
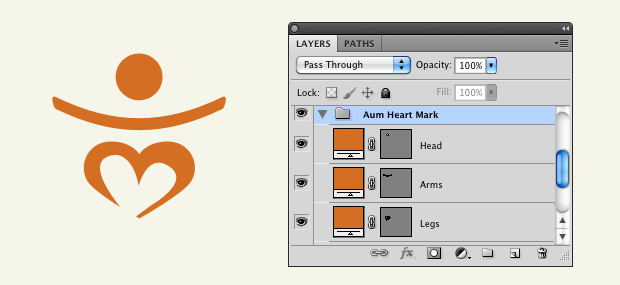
I’ve drawn out the shape using a combination of the shape and pen tools, with each main shape taking up its own layer. There are a ton of pen tool tutorials out there, so I’ll spare the finer points of how I drew the shapes themselves.

Each shape has its own layer.
2. Copy and Paste Shapes onto One Layer
If you click on the thumbnail of a shape layer in the layer pallete, you can use keyboard shortcuts to copy and paste the shapes onto other layers. Here, I’ve clicked on the Head layer’s thumbnail, then Cmd/Ctrl +C to copy. Afterwards, then click on the Arms layer thumbnail and Cmd/Ctrl +V to paste the shape onto this layer. Now both shapes are on the same layer.
3. Combine multiples shapes on same layer into one shape
Click on the direct selection tool (keyboard shortcut A or click the black arrow in the tools palette). This will bring up the shape options at the top of the screen, which includes options similar to the Pathfinder tool in Illustrator. Use the black arrow to select a shape, then hold down Cmd/Ctrl and click another shape. You’ll notice the pathfinder options become active, so now you can create cut shapes out of each other, hide overlapping parts, or add shapes together. Also notice that the Combine button is active, allowing you to merge multiple shapes on the same layer into one shape.
When to Combine Shape Layers into One Shape
A few reasons for combining shapes onto the same layer include:
- Cleaner layer palette
- Easier for developers to work with your Photoshop files
- Easier to edit paths one you only have to deal with one shape
- Apply one layer style to an object for consistency
When to Keep Shape Layers Separate
You might need to keep certain shapes separate if they are going to have different layer styles, colors, or opacity settings.

Adobe Illustrator and InDesign are both well known for their excellent capabilities when working with type. Photoshop is not at the same level when dealing with large amounts of text but you can create some nice and unsusual type designs by using shapes as text boxes.
You can group shapes or shape attributes that are at the same grouping level within a single shape layer.